ChatGPT+スクリーンショットで問題を短時間で解決
私はC言語を全く理解できないのですが、ChatGPTとスクリーンショットのおかげでホームページのC言語を書き換えることができました。このChatGPTの使い方をマスターすれば多くの問題をシンプルに簡単に解決できます。難しくありませんので是非最後まで読んでください。
この方法を使ってホームページを作りたい方はこちら
ホームページをChatGPTを使って作成しよう
要約:ChatGPTの使い方
HPの設定でAという作業をしていました。9割くらい作業が終わったところで、BというAより優れたものがあることに気づき、設定をBに変更することにしました。ここで大きな問題が発生。Aの作業の中で私のHPにはC言語が追加記入されており、それを手作業で削除しなければなりませんでした。私はC言語を全く理解できませんし、どこにそのC言語があるかもわかりませんでした。間違ったC言語を削除したら大問題です。

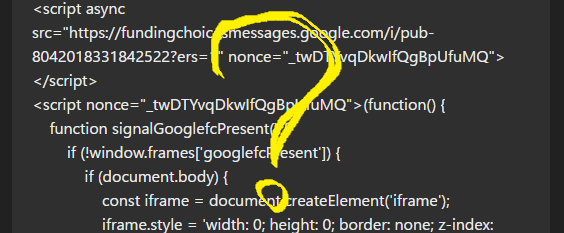
そこで大活躍したのがChatGPTです。その追加記入されたC言語がどこにあるのかを聞いたところ5か所ほど候補を出してきたので、そのページのスクリーンショットを全て撮り、その画像を分析させました。無事に追加記入されたC言語が判明し、それを削除することができました。(↓クリップのところにスクショを添付)

このスクショを読み込んで分析するChatGPTの能力すごくないですか?困ったことがあればスクリーンショットを撮って、何をすればいいか聞くだけです。手入力する手間はかかりません。うまく質問できず望んだ回答が得られないとお悩みの方もいると思います。このスクショ機能がその問題の一部を解決すると思いますので是非使ってみてください。
詳細:ChatGPTの使い方
A設定:通常のgoogle adsenseの設定
メリット →広告の位置を細かく好きな位置に設定可能(センスが必要)
デメリット→手間がかかる
B設定:プラグインのSite kit経由のgoogle adsenseの設定
メリット →googleの膨大なデータを駆使し、自動で最適な位置に広告を載せることが可能(センス不要)
デメリット→Aのような細かな設定ができない
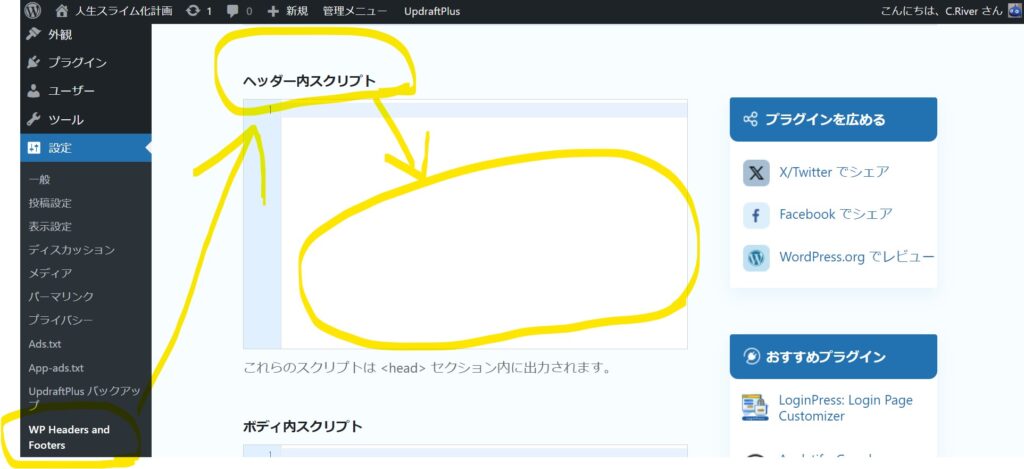
これからHPに広告を載せようとしている方は、よっぽどのこだわりがない限りB設定だと思います。普通に設定しようとするとA設定になってしまいますので、プラグインのSite kitをインストールして、そのプラグインの指示通りにすればB設定になりますので、参考にしてみてください。A設定からB設定に切り替えるときは私と同じ目に遭いますので気を付けてください。ちなみに削除したC言語の場所は、WP Headers And Footersのヘッダー内スクリプトです。今思い返せば確かにここにChatGPTが作ったC言語をコピペしたような気がします。(下の画像は削除した後のものです)

ChatGPTの将来性
ChatGPTに限った話ではありませんが、これからの時代は「AIを作る人」と「AIを装備できる人」が生き残っていくと思います。私にとって現実的なのは「AIを装備できる人」です。この先AIにはどんどん新機能が追加されていくはずです。機能が増えれば増えるほど、参入の壁が高くなります。更に歳をとればとるほど「新しいものアレルギー」を発症するリスクが高まります。今が一番ベストな時期ですので是非触ってみてください。
CharGPTの将来性についてもっと知りたい方はこちら
堀江貴文×深津貴之「今後なくなる仕事、残る人」



コメント