ざっくり要約
「なんだばこれ、間違ってねぇのにエラー出るってどういうごど!?」「AIの言う通りにやったばって、なんか違うんだよなぁ…」
―そんな風に、CSSとJSにふりまわされながらも、コツコツやってきたんず。placeholderの位置がズレで、margin-topで頭かかえて、でもその度に「おらでも作れるはんで!」って自信、ちょっとずつついてきたんず。コードのバグも、全部「成長の証」だって、今はそう思えるじゃ。
「またエラーか…しかも今度はsetCoinsが未定義?は?さっき定義したべや!?」
そんな苛立ちから始まった今週は、ReactとCSSに振り回された一週間だった。やる気はあった。でも、コードは素直じゃない。
margin-topで人生を学ぶ
まずぶち当たったのが、アバターの位置調整の問題だじゃ。.avatar-container に margin-top つけると、アバターとコメント両方うごぐんだばって、.avatar-image の margin-top いじるとアバターだけうごぐのさ。
「おお、親子構造って、こういうごとが」って思った瞬間だったじゃ。
CSSの“親子関係”って、なんが家庭みてだもんだの。親のルールが子どもさ影響して、でも子どもは子どもで自分の動き(スタイル)も持ってるじゃ。
これ気づいだのは、まんず間違いねぐ一歩前進だったなや。
placeholderの裏切り
次に沼ったのが、コメント入力欄のプレースホルダーだじゃ。各タスクに合わせて説明文ば変えたら、なしてか入力欄がバラバラになってまって…。
「なんで左だけ揃わねんず?右はちゃんと揃ってらのに!」って、ほんと不思議でしゃーなかったじゃ。
解決のヒントは、じみ〜に .task-selection input[type="text"] のCSS調整だったんず。box-sizing: border-box の一文が、ズレの原因ば見事に解決してけだ。
パディングとかボーダーの影響が見た目さ出るって、そん時まで知らねがったなや…。
AIも完璧じゃない
AI(つまりChatGPT)さ「こうすればいいですよ」って教えてもらって、そのまんまコード貼り付けだら、なしてかタスク名とコメント欄の位置が逆になってまったこともあったんず。
この経験でわがったのは、「AIの答えっこは、あくまで提案であって、完成形じゃねぇ」ってごどだじゃ。
人間のほうが、実際の表示ば見て「うん、これでおらの狙い通りだべが?」って確かめながら調整していぐ視点、わすれちゃいけねぇなって思ったじゃ。
色で遊ぶ余裕も出てきた
16進数で紫だの赤だの茶色だのピンクだの試してるうぢに、だんだんCSSも“言葉”みてぐ見えてきたんず。
#880088 が毒々しい紫だってわかって、「おお、なんがドラクエの毒沼みてでイイ感じじゃん」って思ったおらがいたんず。
コードが感情とつながった瞬間だったなや。
まとめ:バグの数だけ、理解が深まる
やればやるほど、次から次へと問題出てくるもんだばって、ふしぎと最近は腹立つより「おもしれくなってきたなぁ」って思える時間が増えてきたんず。
前は「おらには向いてねぇなぁ」って思ってたばって、わがんねぇなりにちょびっとずつ形になってく感じは、確実に自信さつながってらんず。
このアプリは“習慣化”を支援するためのもんだばって、作ってるおら自身がまさにその“習慣化”のトレーニング中だじゃ。
ほんで、エラーの山ば一個一個越えるたびに、ちょびっとずつ“開発者”さなっていってる気がすんず。
🟪本日の一句
エラーでも わげねって言えば 道ひらぐ
●次の記事
【フォント地獄からの脱出】AIで知識ゼロからアプリ開発1000時間|#5:文字は感情を操る武器だった
(👉#1)
●ホームページ
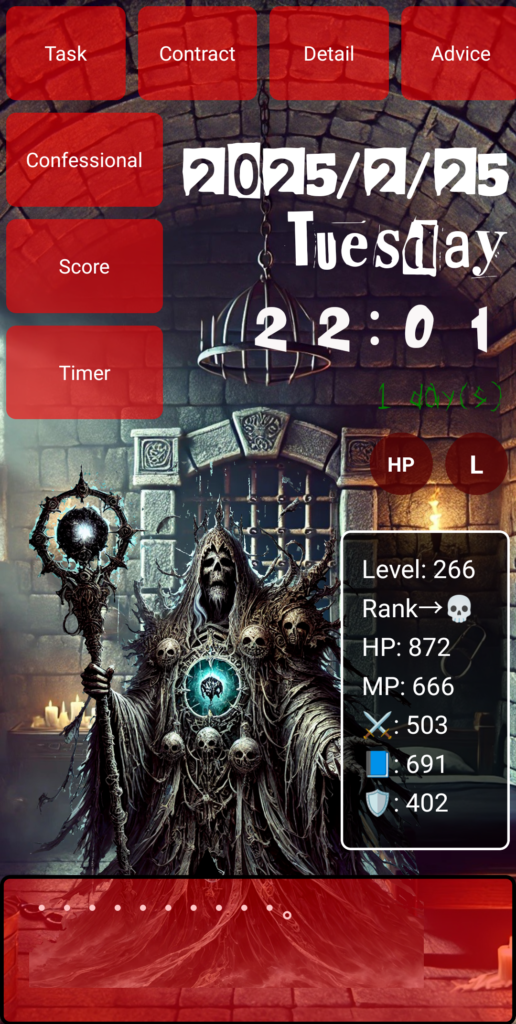
アプリ制作1000時間の知識を使って作ったHPも見てほしいべさ

ゲームに見えるかもしんねぇけんども、これ、ホームページなんだべ。アプリ制作1000時間、めっちゃしんどがったけんども、そのおかげで色んなことできるようになったべさ。これからもどんどん更新していぐがら、応援よろしく頼むべ!
ちなみに、このHPのコンセプトは「日本人の勤勉さを取り入れだ、世界一ストイックな方法で、世界中の人たぢの夢の設定がら到達までを総合サポートすること」なんだべさ。学習×運動×睡眠×栄養×時間、この5つの軸を使っていぐど。おらも今、これを実践中だべ!
んでもってな、このHPを通じて夢を叶えだ人たぢと一緒に、いずれ世界をひっくり返すような仕事をしたいと思ってんだべ!ただの応援で終わりじゃねぇ。ここで鍛えた力で、みんなと一緒にとんでもねぇことを仕掛けていぐ。
一緒にでっかい夢、つかまねぇが?
👇私の自己紹介記事はこちら👇
自分がわからなかった元教師が、1800時間かけて「自分を見つけるHP」を作るに至った話
👇WordpressのHPを多言語化したい方はこちら👇
【完全初心者向け】WordPressを無料で多言語化する最短手順



コメント