初めての人はお金持ちまでの道のり:0日目をまず読んでみてください!よろしくお願いします★
3日目は今まで学んだHTMLコードにCSS(Cascading Style Sheets)を追加します。
HTML: 見出し、段落、リスト、リンクなどのコンテンツの意味や構造を記述する。< >(山括弧)を使用
CSS: 文字の色、背景色、フォントサイズ、レイアウトなどのデザイン要素を記述する。{ }(波括弧)を使用(内部スタイルシート)。
CSSをHTMLに適用する3つの方法
①内部スタイルシート(HTMLの <head> に直接記述)
→小規模なページや基本的な学習の段階では便利
②外部スタイルシート(別のCSSファイルを作成してリンク)
→HTMLとCSSを分けることで、デザインと構造の分離、効率的な再利用、管理のしやすさ、ページのパフォーマンス向上といった多くのメリットがある
③インラインスタイル(HTMLのタグ内に直接記述)
→直接HTML要素の中にCSSを記述する方法だが、コードが煩雑になりやすい
①CSS初級編(内部スタイルシート)
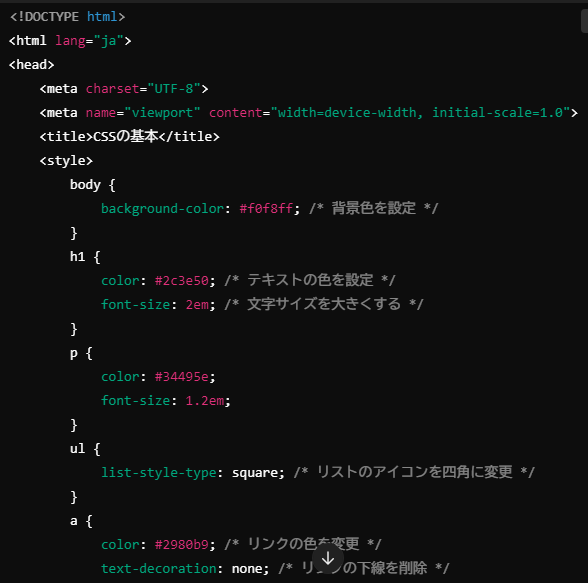
ということでまずは内部スタイルシート(HTML内に書かれたCSS)を使って学習しましょう。どの部分がCSSかわかりますか?ここでは<style>~</style>までがCSSです。内部スタイルシートを使う場合、必ず<style>タグを使ってCSSを記述します。
内部スタイルシート(HTML内に書かれたCSS)


一口メモ
通常、<title>タグの後ろに<style>タグを置くことが推奨されます。これは、読みやすさと一般的な慣習に基づくものであり、スタイルがHTMLドキュメントのメタ情報(<meta>タグなど)の後に来る方が整理されて見やすいからです。
内部スタイルシートのCSS部分の説明
<style>
●<style> ~ </style>の部分は、CSSのコードをHTMLの中に直接書くためのエリアです。HTMLの<head>部分にこの<style>タグを使うことで、そのページ全体にCSSのスタイルを適用できます。
body {
background-color: #f0f8ff; /* 背景色を設定 */
}
●body→ウェブページ全体を指す要素です。このbodyに対してデザインを適用すると、ページ全体にそのスタイルが反映されます。
●background-color: #f0f8ff;→背景色を設定するプロパティです。ここでは#f0f8ffという薄い青色が指定されています。これはウェブページ全体の背景色になります。
h1 {
color: #2c3e50; /* テキストの色を設定 */
font-size: 2em; /* 文字サイズを大きくする */
}
●h1→ HTMLの見出しを指します。h1は、ページで最も重要な見出しに使われるタグです。この見出しに対してスタイルを適用します。
●color: #2c3e50;→見出しのテキストの色を指定します。ここでは#2c3e50という濃い青色が指定されています。
●font-size: 2em;→文字サイズを2倍にします。emは、通常の文字サイズ(ブラウザのデフォルト)に対する相対的な大きさです。2emは「デフォルトの2倍の大きさ」を意味します。
p {
color: #34495e;
font-size: 1.2em;
}
●p→段落(paragraph)を意味するHTMLのタグです。<p>タグは普通の文章を囲むのに使います。このCSSでは、ページ内のすべての段落に対してスタイルを適用しています。
●color: #34495e;→段落の文字色を設定します。#34495eは灰色がかった青色です。
●font-size: 1.2em;→段落の文字サイズを少し大きくしています。1.2emは「デフォルトの1.2倍の大きさ」を意味します。
※次の命令がなくとも;をつけることが推奨されている(間違いを防ぐため)
ul {
list-style-type: square; /* リストのアイコンを四角に変更 */
}
●ul→リスト(unordered list)を指すタグです。箇条書きのリストを作るときに使います。
●list-style-type: square;→リストのアイコン(リストマーカー)を四角(square)に設定します。デフォルトでは丸いアイコンが使われますが、ここではそれを四角に変更しています。
a {
color: #2980b9; /* リンクの色を変更 */
text-decoration: none; /* リンクの下線を削除 */
}
●a→リンク(anchor)を指します。<a>タグで作成されたリンクに対してスタイルを適用します。
●color: #2980b9;→リンクの色を変更します。#2980b9は明るめの青色です。デフォルトのリンクの色(通常は青色)をカスタマイズしています。
●text-decoration: none;→リンクの下に引かれる下線を削除します。通常、リンクには下線が引かれますが、この指定で下線を表示しないようにしています。
</style>
一口メモ
※「:」「;」「/*」の定義
・「:」→「何をどう変えるか」をつなげる。
・「;」→「次の命令に移る」ときに使う。
・「/*」→「コード内に説明やメモを挿入する」ときに使う。(テキストはコメントとして扱われ、ブラウザには表示されない)
※list-style-type(リストのアイコン)
disc(●)(デフォルトの設定)、circle(○)、square(■) 、decimal(1, 2, 3, ...)、decimal-leading-zero(01, 02, 03, ...)、lower-roman(i, ii, iii, ...)、upper-roman(I, II, III, ...)、lower-alpha(a, b, c, ...)、upper-alpha(A, B, C, ...)、none(マーカーなし)
※カラーコードの構造(RRGGB)
HTML Color Pickerなどを使えばカラーコードを簡単に取得可能です。以下のような16進数コードの構造を理解すると、手動でカラーを設定することもできます。
RR = 赤(Red)の強さ(00~FF)
GG = 緑(Green)の強さ(00~FF)
BB = 青(Blue)の強さ(00~FF)
※text-decorationnone→装飾なし、underline→下線、overline→上線、line-through→取り消し線、blink→点滅(非推奨)
ちょっと応用
このCSSはHTML内の<h1><p><ul><a>の順番でコードが組まれています。ですが最後の<a>は、<p><a href="https://example.com">外部リンク</a></p>のように<p>も含まれています。今回はリンク部分の<a>だけにコードが組まれていますが、<p>の部分にもコードを組むことができます。
例:
p {
font-size: 1.2em; /* 段落の文字サイズを大きくする */
color: #34495e; /* 段落全体の文字色を青灰色にする */
}
a {
color: #2980b9; /* リンクの文字色を青にする */
text-decoration: none; /* リンクの下線を消す */
}
※ちなみにこの改行とスペースは必須ではなく単純に見やすくするために使われています。改行とスペースを使わなくてもコードは機能するし、これらが悪さをすることはありません。
CSS初級編(外部スタイルシート)
HTMLとCSSを分けることで、デザインと構造の分離、効率的な再利用、管理のしやすさ、ページのパフォーマンス向上といった多くのメリットがあるので、実際のプロジェクトや中・大規模なウェブサイトでは、外部スタイルシートを使ってCSSを分ける方法が推奨されます。
つまりCSSを別ファイルにして、複数のHTMLページで使い回すことができるのです!
外部スタイルシートの作成
CSSをメモ帳などで作成し拡張子を「.css」にして保存します。ここでは以下のCSSを外部スタイルシートとしてメモ帳で作成し「〇〇.css」という名前で保存します。今回は「styles.css」で保存しています。
body {
background-color: #f0f8ff;
}
h1 {
color: #2c3e50;
}
p {
font-size: 1.2em;
color: #34495e;
}
a {
color: #2980b9;
text-decoration: none;
}
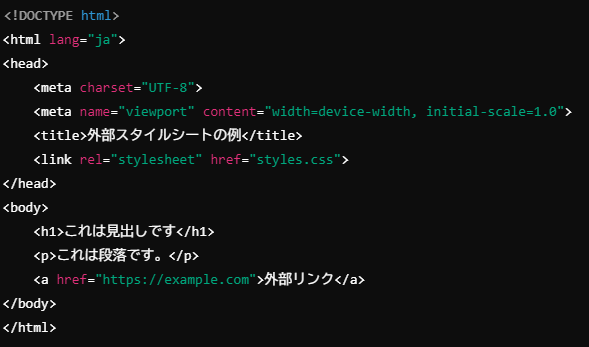
HTMLに外部CSSファイルをリンク
さっき作った外部スタイルシートを先日作ったHTMLファイルの<head>タグ内に、<link>タグを使ってリンクさせます。真ん中くらいにある<link rel="stylesheet" href="styles.css">の部分です。

リンクを貼る場所は<head>内の<title>の下です。<head>のどこに貼っても機能するようですが、<meta>の上に貼るとリンクが長いと、あとで修正をする際にミスを誘発させるので<title>下が推奨です。
※rel="stylesheet"
→HTMLの<link>タグで使用される属性で、リンク先が外部スタイルシート(CSSファイル)であることを指定しているので、省略するとCSSが適用されない。
※href="styles.css"
→ここでは、styles.cssという外部CSSファイルを参照している。メモ帳を使って拡張子cssで保存したファイル名を書く(〇〇.css)
あとは先日と同じ方法でメモ帳で作成した「HTML+外部スタイルシートのリンク」のファイルを〇〇.htmlという名前で保存すれば動作確認ができます。
CSS初級編(インラインスタイル)
複雑なデザインをする際は、外部や内部のスタイルシートを使う方が一般的で、インラインスタイルを多用するとHTMLコードが散らかってしまうというデメリットがあります。
(インラインスタイルの重要度は低いけど、ほとんど内部スタイルシートの説明になるので最後まで読んで!)
<p style="color: red; font-size: 20px;">このテキストだけ赤く、大きく表示</p>
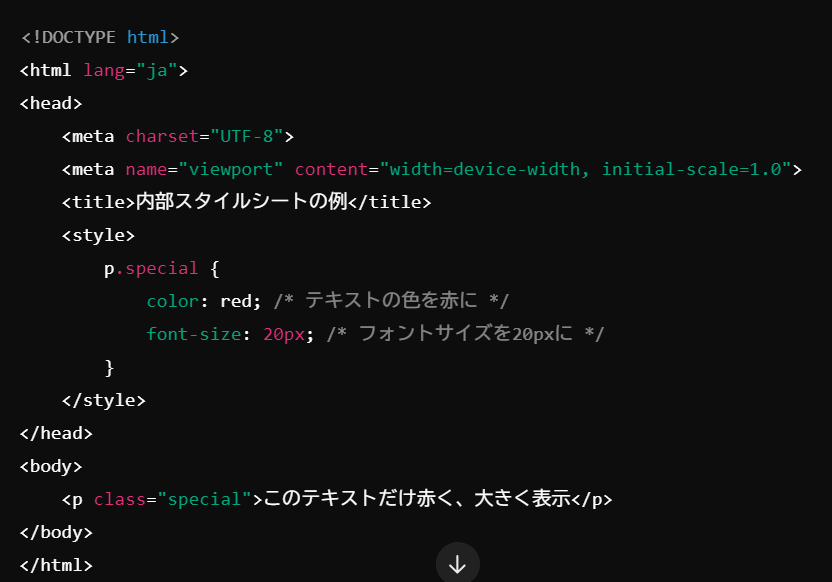
インラインスタイルはこういった簡単な変更には便利ですが、規模が大きくなると、管理が大変になるため、あまり多用するべきではありません。内部スタイルシートでコードを書き換えると以下のようになります。

「p.special」としてクラス名 special を指定(<p> 要素のみ適用)。「.special」にすれば<p> 要素のみではなく全ての要素に適用される。ちなみにこのクラス名は何でもいい。わかりやすい単語を使って複数のクラスを作れば便利。このクラスの条件を適用したいときに<body>内の<p class="special">のようにするとその部分だけクラスの条件が適用される。specialよりcolor-sizeとかの方がわかりやすい気がする。クラス名に単語を二つ以上使うときは「-」「_」を使わないと駄目。

二つのクラスを適用する場合はクラス名をスペースで空けて並べるだけ。

二つのクラスを使い分ける方法は各場所にクラス名を入れるだけ。例→<p class="クラス名">表示される文章</p>
まとめ
今日は①内部スタイルシート、②外部スタイルシート、③インラインスタイルというCSSをHTMLに適用する3つの方法を勉強しました。見たことはあるけど気にしてこなかったコードの意味がわかってなるほどなぁと思う反面、このスピードは遅いんじゃないかという不安があります。あしたはドローンの最終実技試験(目視外&夜間)があり、明日の勉強時間は必然的に短くなります。焦る。。。
2日目の記事はこちら
HTML初級編part2 2日目 2024/10/8(お金持ちまでの道のり)
4日目の記事はこちら
JavaScriptとは? 変数,if,switch 4日目 2024/10/10(お金持ちまでの道のり)
ここに初めて来た人はゼヒ0日目を読んでください。プログラミング知識0のおじさんがお金持ちになるまでのプランと熱い思いが載っています。私と一緒に運要素を排除したゴリゴリの脳筋プレイでお金持ちを目指しませんか?
0日目の記事はこちら
お金持ちまでの道のり:0日目


コメント