初めての人はお金持ちまでの道のり:0日目をまず読んでみてください!よろしくお願いします★
HTML初級編 wp:code
wp:codeとは?
wp:code は、WordPressのブロックエディタ(Gutenbergエディタ)の一つで、「コードブロック」を指します。このブロックは、HTMLやプログラムコードをそのままテキストとして表示するためのものです。つまり、<code>タグのように、コードが「そのまま表示される」ように処理されます。実行されるHTMLではなく、ユーザーにそのままコードを見せる用途に使われます。
・wp:code ブロックは「コードそのものを見せたい」場合に使用される
・wp:code を使用するとHTMLコードは実行されない
意図しないwp:codeでの処理
以下の2つのコードをWordpress記事内のビジュアルエディタにコピペしたら①は機能したのに②はwp:codeで処理されてしまいダメ。これの原因探りにものすごい時間がかかってしまいました。今日はあまり時間がないのに、、、
①
/* ビジュアルエディタに貼り付けてもwp:codeによって処理されなかった */
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画像リンクテスト</title>
</head>
<body>
<h1>画像リンクテストページ</h1>
<!-- 画像リンク -->
<a href="https://criver.site/">
<img src="https://criver.site/wp-content/uploads/2024/09/511UQ9c1pTL._AC_SY695_.jpg" alt="C.River Studio" width="500">
</a>
</body>
</html>②
/* ビジュアルエディタに貼り付けるとwp:codeによって処理された */
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修行2日目</title>
</head>
<body>
<h1 id="section1">私のポートフォリオ</h1>
<p>私は元高校教師のC.Riverです</p>
<p>以下が私の略歴です</p>
<ul>
<li>高校退学</li>
<li>なんとか大学を卒業</li>
<li>ドラッグストア店員を数カ月で退職</li>
<li>フリーター</li>
<li>大学院+留学</li>
<li>高校教師13年</li>
<li>個人事業主</li>
</ul>
<p id="section2">私のHP: <a href="https://criver.site/">C.River Studio</a></p>
<!-- 画像リンク -->
<a href="https://criver.site/">
<img src="https://criver.site/wp-content/uploads/2024/09/511UQ9c1pTL._AC_SY695_.jpg" alt="C.River Studio" width="500">
</a>
</body>
</html>①のHTMLをコピペした場合
修行
画像リンクテスト
画像リンクテストページ
②のHTMLをコピペした場合
修行2日目
私のポートフォリオ
私は元高校教師のC.Riverです
以下が私の略歴です
- 高校退学
- なんとか大学を卒業
- ドラッグストア店員を数カ月で退職
- フリーター
- 大学院+留学
- 高校教師13年
- 個人事業主
私のHP: C.River Studio
<!-- 画像リンク -->
<a href="https://criver.site/">
<img src="https://criver.site/wp-content/uploads/2024/09/511UQ9c1pTL._AC_SY695_.jpg" alt="C.River Studio" width="500">
</a>↑↑↑↑↑↑↑↑↑↑
この部分のコードが機能せず、コードそのものが表示されてしまっています。wp:codeが原因です。これに気づくのには本当に時間がかかりました。。
原因の詳細について(wp:code)
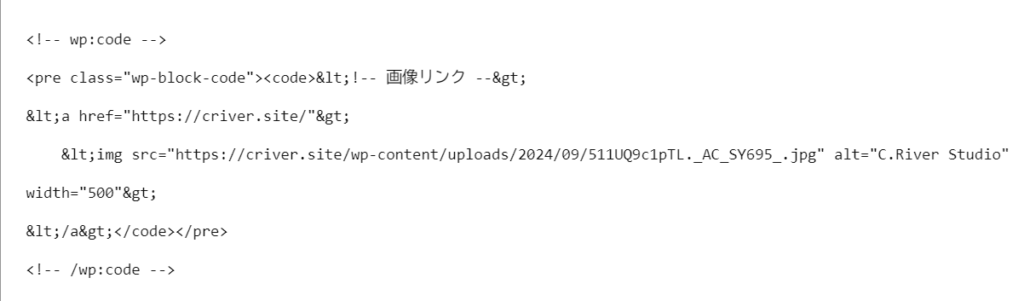
みなさんが見ているこの記事はビジュアルエディタで表示されているのですが、コードエディタで表示すると以下のようになります。

このコードエディタの画像リンク部分がこちらです。

このwp:codeが諸悪の根源です。

エクセルでも関数式をそのまま表示するために文字列にするみたいな機能がありましたよね?あんな感じのものでしょうか。ちなみにもとのHTMLコードにwp:codeは含まれていません。wordpress記事にコピペした際に勝手に追加されていました。不思議なのは①のコードではwp:codeの妨害を受けることなく機能したのに対し、②だけがwp:codeの妨害を受けたことです。
WordPressのビジュアルエディタは、複雑なHTMLコードを貼り付けると、それを処理するために「ブロック」を自動的に作成し、変換しようとすることがあるのではとChatGPTが教えてくれましたが、なんのためにそんなことをWordpressはやっているのか謎のまま。
長めのコードをコピペする際はコートエディターでやったほうが無難です。
さいごに
今日は青色申告会が主催する確定申告のための会計ソフトの使い方セミナー(3時間)に参加してきたので、あまり勉強時間がありませんでした。少しずつ学習スピードを上げていきたいと思います。
1日目の記事はこちら
HTML初級編 1日目 2024/10/7(お金持ちまでの道のり)
3日目の記事はこちら
CSS初級編 3日目 2024/10/9(お金持ちまでの道のり)
ここに初めて来た人はゼヒ0日目を読んでください。プログラミング知識0のおじさんがお金持ちになるまでのプランと熱い思いが載っています。私と一緒に運要素を排除したゴリゴリの脳筋プレイでお金持ちを目指しませんか?
0日目の記事はこちら
お金持ちまでの道のり:0日目



コメント