ざっくり要約
Reactで「日付」と「使い始めて何日目か」を表示させだくて四苦八苦した話だばって、書ぎ方ひとつ間違えるだけで全部表示されねぐなるのさ。returnの中の構造、Hooks(useStateとかuseEffect)のお作法、HTMLのカタチ――最初は全部「なんでダメなんず?」って感じだったばって、少しずつ意味が見えてきて、最後はちゃんと表示されで感動したんず。やっぱし、ひとつひとつ乗り越えでいげば、アプリ開発もなんとかなるもんだなって思った日だったじゃ。
「なして表示されねんず?」
朝から晩までそうブツブツ言ってたこの日、やっとReactの“文法の罠”に気づいた。やりたかったのは単純なこと。「今日の日付」と「アプリを使い始めてからの経過日数」を表示するだけ。…だったはずなのに。
最初は useState と useEffect っちゅうの使えば表示できるってAIが教えてくれた。書いでみだ。
const [currentDate, setCurrentDate] = useState(new Date());
const [daysSinceStart, setDaysSinceStart] = useState(0);
useEffect で日数計算して setDaysSinceStart に入れる――まではよかった。
でも表示するために return の中に <p>{daysSinceStart}</p> って書いたら、画面が真っ白に。
「なんでじゃーーー!」
何回ビルドしなおしても、エラーは出てねえのに、なーんも表示されね。ここから地獄の「divタグとの戦い」が始まった。
JSXはやさしくない
Reactでは return の中に「複数の要素」は並べられねえらしい。普通に <div> ふたつ並べると、
Adjacent JSX elements must be wrapped in an enclosing tag.
って怒られるんず。要するに「全部ひとまとめにしろ」って話だった。それで <></> ってやつでくるんだら、ようやく表示された。
CSSが効がねくなった理由
さらにもうひとつ問題が。今度はCSSが効がね。透明背景や文字の位置が全部無視される。なんでだ?と思ったら、div の閉じ忘れ。HTML構造を壊したまんまで return しようとしたせいだった。まさが、1行の書き忘れでデザイン全滅するとは…。
日付のフォーマットも一工夫
currentDate.toLocaleDateString() だと「2024/5/6」みたいに表示される。でも「2024/05/06」ってちゃんと2桁にしたくて、format関数を導入。
const formatDate = (date) => {
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
return `${year}/${month}/${day}`;
};
こうしてやっと表示された、2024/11/17 + 〇 days の文字。
「おぉぉぉ……表示されたぁぁぁぁ!!」
地味だけど大きな一歩
日付表示なんて、普通の人から見れば超どうでもいい部分かもしれね。でも、アプリ作ってる側にとっては「毎日続けてる」ってのを見せる重要な演出なんず。
この1行の積み重ねが、自分の成長の証でもある。
まとめ
- Reactのreturnには「構造ルール」がある
- useStateとuseEffectはReactの心臓みたいなもん
- CSSが効かない時は、HTML壊れてないか確認
- AIに頼っても、結局は自分で何度も確かめるしかねぇ
まだまだ先は長いばって、今日も一歩前進したんず。アプリ開発って、こういう積み重ねなんだべな。
本日の一句
はじまりば わがらねくても やってみれ
●次の記事
【親子関係の正体】AIで知識ゼロからアプリ開発1000時間|#4:コードの闇に突っ込んでようやく見えた構造の真実
(👉#1)
●ホームページ
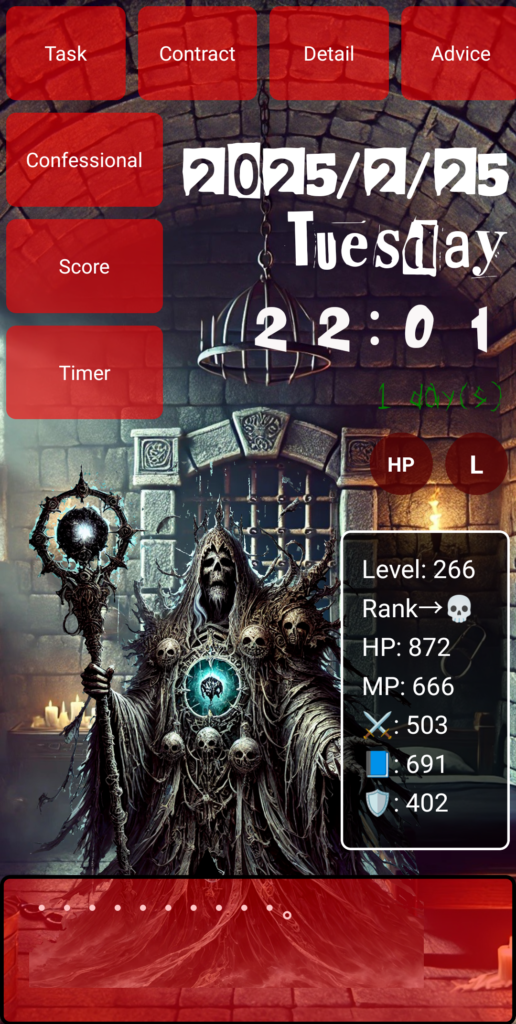
アプリ制作1000時間の知識を使って作ったHPも見てほしいべさ

ゲームに見えるかもしんねぇけんども、これ、ホームページなんだべ。アプリ制作1000時間、めっちゃしんどがったけんども、そのおかげで色んなことできるようになったべさ。これからもどんどん更新していぐがら、応援よろしく頼むべ!
ちなみに、このHPのコンセプトは「日本人の勤勉さを取り入れだ、世界一ストイックな方法で、世界中の人たぢの夢の設定がら到達までを総合サポートすること」なんだべさ。学習×運動×睡眠×栄養×時間、この5つの軸を使っていぐど。おらも今、これを実践中だべ!
んでもってな、このHPを通じて夢を叶えだ人たぢと一緒に、いずれ世界をひっくり返すような仕事をしたいと思ってんだべ!ただの応援で終わりじゃねぇ。ここで鍛えた力で、みんなと一緒にとんでもねぇことを仕掛けていぐ。
一緒にでっかい夢、つかまねぇが?
👇私の自己紹介記事はこちら👇
自分がわからなかった元教師が、1800時間かけて「自分を見つけるHP」を作るに至った話
👇WordpressのHPを多言語化したい方はこちら👇
【完全初心者向け】WordPressを無料で多言語化する最短手順




コメント