ざっくり要約
「文字なんてどれでも一緒だべ〜」って思ってたけどよ、ぜんぜん違ったじゃ。達筆にしたぐてフォント探し始めたばって、全然筆っぽぐならねえ。んでも怖いフォントさ切り替えたら、ちょっとだけええ感じなってきたのさ。フォント選びって、見た目以上に戦いなんだな〜って、しみじみ思ったんず。
やぁやぁ、今日の話はフォントだじゃ。アプリ作ってらばって、なんがこう…見た目が物足りねぇな〜って思ってまったんず。
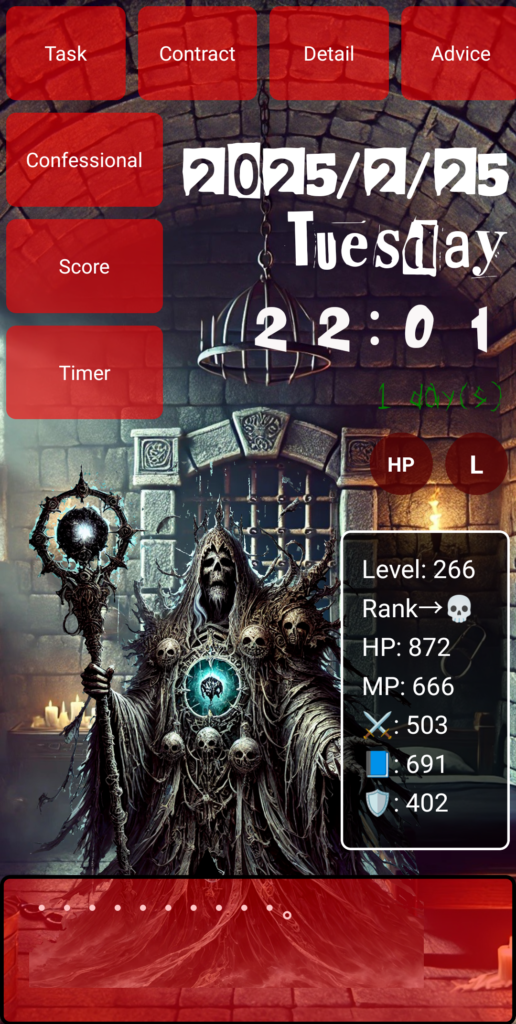
まずはじめにやってみたのが「犯行声明文」みてなやづ。バラバラの色と大きさでランダムに変えて、それっぽく見せる演出やってみだんず。おぉ、これはこれでインパクトあってえぇなって思ったんだばって、肝心のアプリ本文は普通のゴシック体で、まるで雰囲気合わねぇのさ。
「んじゃ、習字っぽいフォント使えばえぇべ」って思って、青柳疎石フォントだの、setofontだの、ありがたい日本語フォント何個も落としてきて使ってみだんず。でもよ、全然変わらねぇの!見た目がただの細っこい明朝体みてだやづで、習字の"し"の字も感じねぇんず。
「なんで変わらねんだべ?」って思って、CSS見直したり、@font-faceいじったり、さらにはF12押して開発者ツールまでチェック。するとよ、指定したフォントがうまく読み込まれてねがったり、そもそもCSSの優先順位の関係で上書きされでたりしてたんず。
「しゃーねぇ、じゃあ方向転換してホラーっぽぐしてみるが」ってことで、次に試したのがCreepsterフォント。英語メインのフォントだけど、ちょっといばらっぽい、血文字っぽい雰囲気出せるんでねがって期待してな。で、試してみだら…
「……あれ?また変わってねぇな?」(絶望)
いや、実はこれ、ちゃんと読み込まれてはいたんだけど、日本語は適用されねぇフォントだったんず!英字だけだばカッコよぐ見えんのに、わいは全部日本語で作ってらから、それじゃ意味ねぇのさ!
ここでようやぐ気づいたのが、「フォントって、ただ設定すれば変わるもんでねぇ」ってこった。
- 対応してる文字コード(日本語か英語か)
- CSSの適用順位
- ブラウザがちゃんとフォント読み込めてるが
このへん全部揃って、はじめで「見た目が変わる」んず。そこまでたどり着ぐのに、どれだけCtrl+Sとnpm startとF12使ったべが…。
んだばまとめるべ
・フォントいじるって簡単に見えて実はドロ沼
・習字っぽく見せたいなら、それ用の日本語フォントじゃねばダメ
・怖いフォント試すなら英字用ってこと忘れんな
・そして見た目ってのは、ユーザーの気持ち動かす大事な演出だべ
アプリの中身も大事だばって、そいの「雰囲気」作るにはこういう細けぇとこが効いでくんず。これ読んでらおめも、ちょっとフォント変えてみるが?思った以上に世界変わるがもしんねぇど。
本日の一句
フォント変え 習字さならねで イライラだばって
●次の記事
AIで知識ゼロからアプリ開発1000時間 #6
(👉#1)
●ホームページ
アプリ制作1000時間の知識を使って作ったHPも見てほしいべさ

ゲームに見えるかもしんねぇけんども、これ、ホームページなんだべ。アプリ制作1000時間、めっちゃしんどがったけんども、そのおかげで色んなことできるようになったべさ。これからもどんどん更新していぐがら、応援よろしく頼むべ!
ちなみに、このHPのコンセプトは「日本人の勤勉さを取り入れだ、世界一ストイックな方法で、世界中の人たぢの夢の設定がら到達までを総合サポートすること」なんだべさ。学習×運動×睡眠×栄養×時間、この5つの軸を使っていぐど。おらも今、これを実践中だべ!
んでもってな、このHPを通じて夢を叶えだ人たぢと一緒に、いずれ世界をひっくり返すような仕事をしたいと思ってんだべ!ただの応援で終わりじゃねぇ。ここで鍛えた力で、みんなと一緒にとんでもねぇことを仕掛けていぐ。
一緒にでっかい夢、つかまねぇが?
👇私の自己紹介記事はこちら👇
自分がわからなかった元教師が、1800時間かけて「自分を見つけるHP」を作るに至った話
👇WordpressのHPを多言語化したい方はこちら👇
【完全初心者向け】WordPressを無料で多言語化する最短手順



コメント