【ざっくり言うど】
アプリ内で毎日レベルが上がるたびに、ペルソナ5っぽいかっこいい演出を入れたくて試行錯誤したけど、派手すぎると逆に邪魔。鉄格子の扉とかいろいろ試した末に、最終的には赤と黒のグラデーション枠+細いラインが上がるだけの「さりげないエフェクト」に落ち着いた、って話。CSSやReactの状態管理のちょっとした罠にもぶつかりながら、UIの“引き算”を学んだ。
きょうもアプリ開発の続きばやってだんず。今回のテーマは「レベルアップ演出」だじゃ。毎日レベルが上がる仕様にしとるもんで、なんかしら“おぉ、上がったぞ!”って感覚をユーザーさ感じでほしいべさ。
最初はな、どうせやるなら派手にしちまえって、ペルソナ5みてぇな鉄格子の扉がガシャーンって開くようなエフェクト試してみだんず。CSSで左右の鉄棒をズズズって動かしてな、網目の鉄格子もがっちり再現してみだんだども……
結果:ダサい。
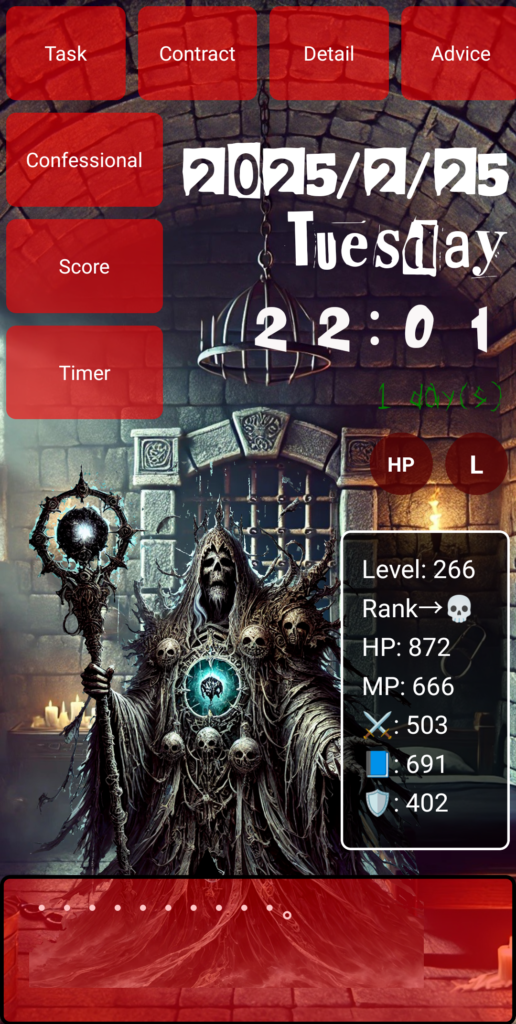
「牢獄っぽい」はいいけど、見た目がちょっと“やりすぎ感”あるし、なにより毎日このアニメーション見せられるユーザーがたまったもんでねぇ。しかも、アニメーションのせいでステータス枠が一瞬消えて、画面の左端に謎のミニ四角い枠が一瞬ピカって出てすぐ消えるとかいう怪奇現象まで発生してまったじゃ。完全に「ホラー」だべさ。
そんで気づいた。「これはアニメーションで感動させるんでねぇ。雰囲気で魅せるやつだ」って。
次に試したのは、「赤と黒のグラデーション枠がふわっと光る」だけのシンプルな演出。.status-box に level-up クラスつけて、CSSアニメーションで枠が一瞬だけ光るようにしたんず。その上で、setTimeout() 使ってクラス自動で消して、毎日自動でついたり消えたりするように。
さらにもう一工夫。枠だけでなく、細長い赤と黒のラインが「ススーッ」と下から上に流れるアニメーションを追加してみだんず。これが思ったよりええ感じに決まって、まさに“さりげないけど印象に残る”演出になったじゃ。
ただ、途中でエラーも出たべ。「levelUp is not defined」とか、「setShowDoor が見つからん」とかで、ReactのuseState忘れてて怒られたり、そもそもJSXの書き方間違えてたり。おら、コロン抜けて「鰓(エラ)」って赤い波線出た時はほんとに笑ったぞ。
そんでもこういう失敗繰り返しながら、だんだん「UIって“足し算”じゃねぇ、“引き算”だな」って気づいてきたんず。ペルソナ5のかっこよさも、派手な動きじゃなくて“統一感あるデザインと間の取り方”がうまさの秘密だべな。
次からはもっと慎重に、でも手は抜かず、“世界観を壊さない”演出づくりを続けていぐべ。
本日の一句
派手すぎで 逆にしらける レベルアップ
●次の記事
AIで知識ゼロからアプリ開発1000時間 #10
(👉#1)
●ホームページ
アプリ制作1000時間の知識を使って作ったHPも見てほしいべさ

ゲームに見えるかもしんねぇけんども、これ、ホームページなんだべ。アプリ制作1000時間、めっちゃしんどがったけんども、そのおかげで色んなことできるようになったべさ。これからもどんどん更新していぐがら、応援よろしく頼むべ!
ちなみに、このHPのコンセプトは「日本人の勤勉さを取り入れだ、世界一ストイックな方法で、世界中の人たぢの夢の設定がら到達までを総合サポートすること」なんだべさ。学習×運動×睡眠×栄養×時間、この5つの軸を使っていぐど。おらも今、これを実践中だべ!
んでもってな、このHPを通じて夢を叶えだ人たぢと一緒に、いずれ世界をひっくり返すような仕事をしたいと思ってんだべ!ただの応援で終わりじゃねぇ。ここで鍛えた力で、みんなと一緒にとんでもねぇことを仕掛けていぐ。
一緒にでっかい夢、つかまねぇが?
👇私の自己紹介記事はこちら👇
自分がわからなかった元教師が、1800時間かけて「自分を見つけるHP」を作るに至った話
👇WordpressのHPを多言語化したい方はこちら👇
【完全初心者向け】WordPressを無料で多言語化する最短手順



コメント